关于 Vexip UI
Vexip UI 是一款新鲜出炉的前端 UI 组件库,基于最新的 Vue3 开发,主要用于web 项目 UI 界面开发。作者是来自广州的开发者qmhc,没有大厂背景,在工作之余开发了这套组件库。
vexip ui 官网
Vexip UI 提供了一系列开箱即用的组件,并且使用全新的 Vue3.0 组合式 Api 编写,开发脚手架为最新的 Vite 2.0,发布不久就得到了阮一峰博客的推荐,是一款值得关注的 Vue 3 UI 组件库。
Vexip UI 的技术特性
- 70+常用的组件和功能,为开发节省大量的时间
- 基于 Vue3 + Vite2 + 全量 TypeScript 开发
- 支持树摇优化,减少打包大小,提高加载性能
- 提供高度可定制化的属性值
- 完全使用组合式 Api 编写,性能与拓展性不错
开发上手体验
Vexip UI 上手使用很简单,官网也有详尽的使用指南,通俗易懂的语言,浏览体验优秀的文档排版和基于 Playground 的代码示例,从官网的访问体验上,完全不输像 element 、antDesign 等大厂出品的组件库。
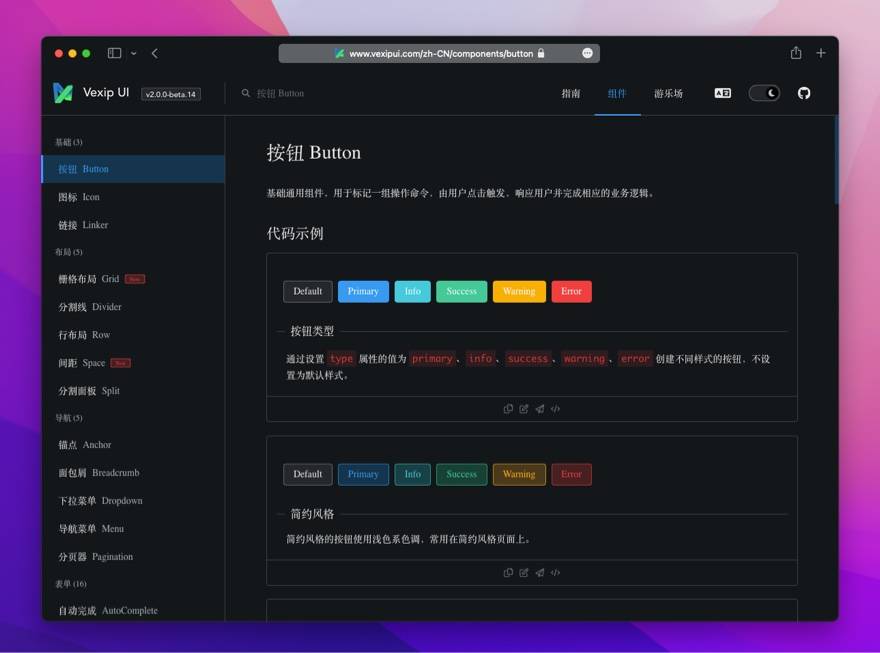
vexip ui 按钮组件
Vexip UI 使用 monorepo 的管理思想,使得可以为每个组件启动独立的开发服务与建立单独的开发文件,是新一代 vue 组件库项目的一次尝试,使用起来相当有意思。
安装使用
官方推荐使用 pnpm 来安装,但用 npm 或者 cnpm 也可以:
# 使用 yarnyarn add vexip-ui# 使用 pnpmpnpm install vexip-ui
需要注意的是,Vexip UI 完全使用最新的 Vue 3 、Vite 2 来开发,使用前需要有这些技术基础。
直接引入使用
Vexip UI 本身已具备树摇优化(tree-shaking)的能力,我们可以在需要使用组件的地方直接引入,这样只有用到的组件才会被打包。
<template>
<Button>Get Stared</Button></template><script setup lang="ts">import 'vexip-ui/css/preset.css'import 'vexip-ui/css/button.css'import { Button } from 'vexip-ui'</script>
不过这种方式你需要为每个组件单独引入样式文件,比较麻烦。由于样式的压缩率本身就比较高,考虑到开发的便利性,可以在顶层直接引入全部样式:
import 'vexip-ui/css/index.css'
当然了,如果完全不在意 js 的打包大小,或者说几乎使用了所有的组件,那你可以选择全局引入整个组件库:
import 'vexip-ui/css/index.css'import { createApp } from 'vue'import { install } from 'vexip-ui'import App from './app.vue'createApp(App).use(install)
我们还可以通过 Vite 或者 Webpack 来自动引入,这里不一一列出,可查阅官网详细的配置方法。
超过70个常用组件
Vexip UI 提供了70多个组件,常见的组件几乎都有,组件的使用方法也很简单,文档查阅也很方便。
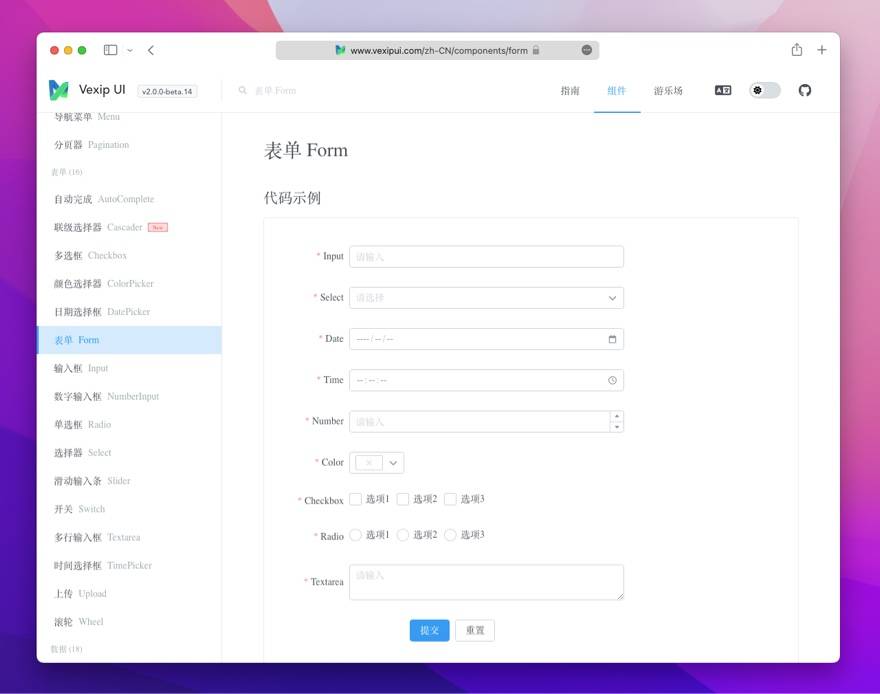
vexip ui 表单组件
一般我们在应用中使用了非常多的某个组件,比如 Button,一般情况下它的 size 默认为 'default',但你需要的都是 'large' 的,这时你会需要为每个组件都添加一个 size="large",Vexip UI 提供了组件注册时通过配置直接修改某个组件的某个属性,这很方便。不过由于精力所限,目前组件库都没有单元测试,不过作者表示单元测试的编写已经在开发计划中了,对稳定性要求高的项目要考虑这一点。
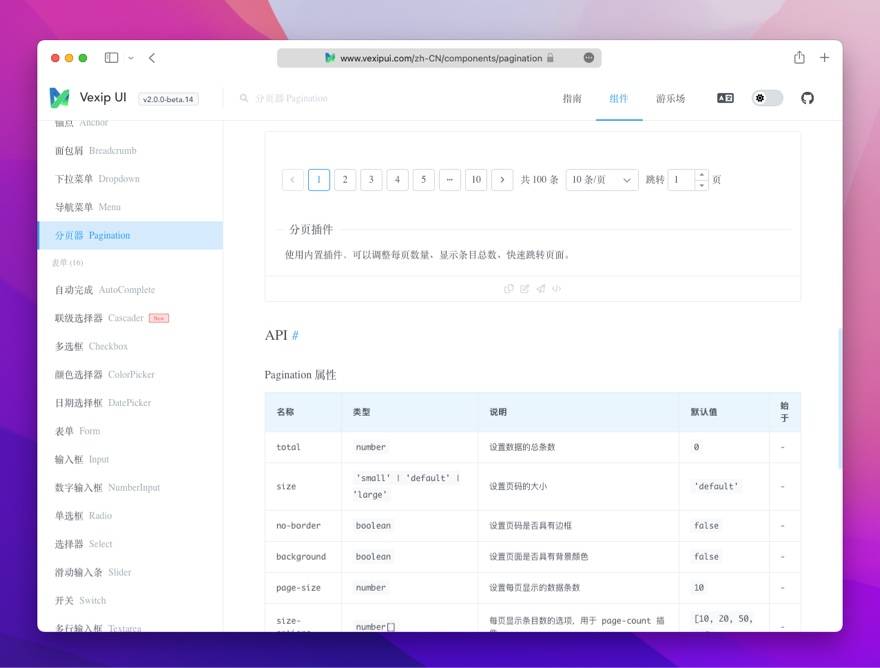
vexip ui 开发文档
目前作者更新频率很高,能看出想要打造一款新一代的优质前端组件库的决心,值得关注。
免费开源商用说明
Vexip UI 是一款免费开源的前端 UI 组件库,作者是来自广州的开发者qmhc,整个项目基于 MIT 开源协议开放了源码,任何个人和公司都可以免费下载使用,包括用在商业项目上。