关于 Day.js
Day.js 是一个极简的 JavaScript 库,主要为现代浏览器解析、验证、操作和显示日期和时间而生,通过简单通用的 api,解决开发中对时间、日期处理的需求。
Day.js 的技术特性
- 仅仅 2kb 左右占用空间,无论是加载还是执行都是极简的
- 和 Moment.js 有着相同的 API 和模式,上手无成本
- 所有更改 Day.js 对象的API操作都返回新的实例,防止错误和避免长时间的调试会话
- 提供国际化支持
- 支持 TypeScript
开发上手体验
javascript 原生操作时间的 api 很多,也很繁琐,要记住这些 api 很不容易,而且输出的时间往往都不是我们最终想要的本地化时间。所以 Moment.js 这款功能强大的时间处理库诞生了,解决了很多开发者处理时间的梦魇。但 Moment.js 提供的功能太强大了,功能太全面了,导致了占用空间超过了 200k。
很多时间处理的需求其实很简单,相信很多开发者像我一样,不愿为了处理时间引入一个超出了 vue.js 占用空间好几倍的 Moment.js。而今天介绍的 2k 大小的 Day.js 就是一个很不错的替代方案。关键是,Day.js 的 API 设计和 Moment.js 完全一样。
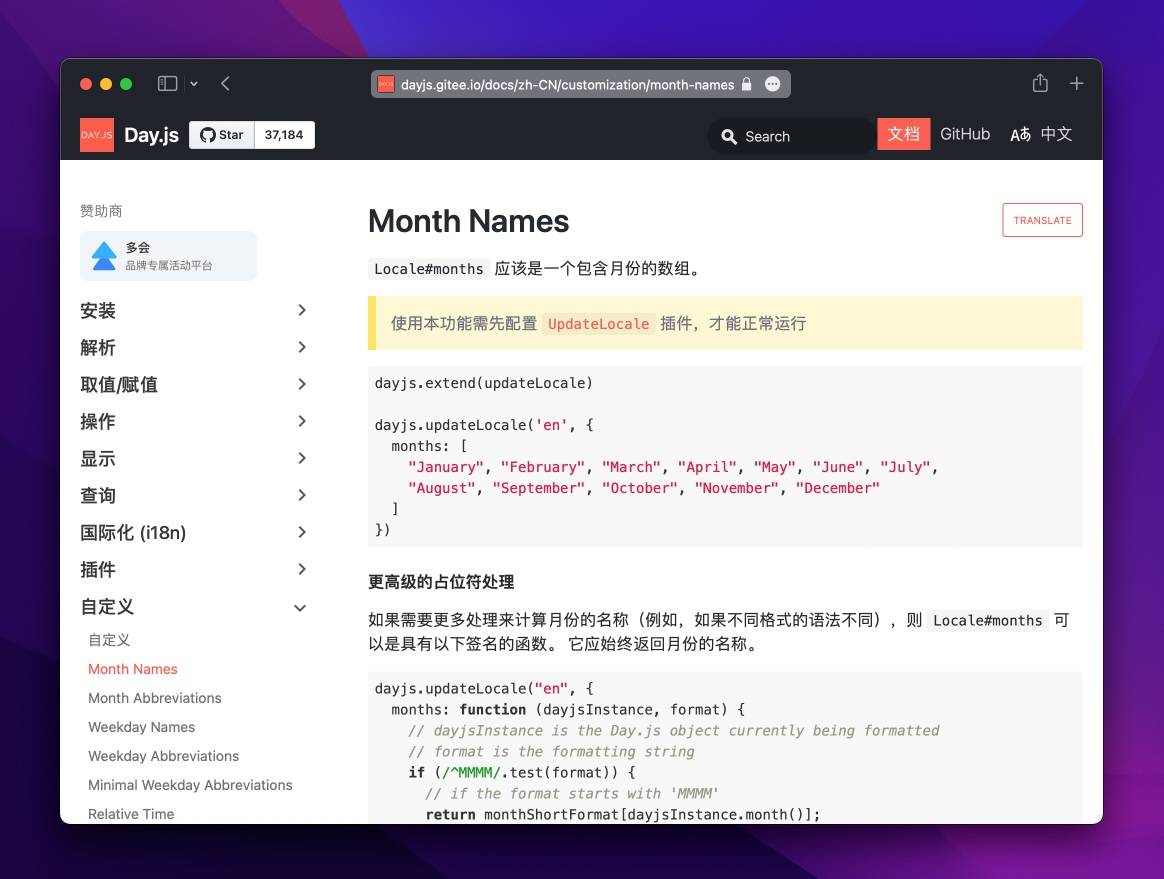
日期格式化代码示例
dayjs().format();// 2020-09-08T13:42:32+08:00dayjs().format('YYYY-MM-DD');// 2020-09-08dayjs().format('YYYY-MM-DD HH:mm:ss');// 2020-09-08 13:47:12dayjs(1318781876406).format('YYYY-MM-DD HH:mm:ss');// 2011-10-17 00:17:56
Day.js 可以 cdn 引入,也可以通过 npm 安装,也支持在 node.js 环境中使用。像时间计算、对比,加减的处理都不在话下,而且这个库本身就是国人开发的库,官网的文档天然就是用中文写的,阅读无比顺畅。
免费开源说明
Day.js 由来自上海的开发者 iamkun 开发,基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以免费使用。