TDesign 的技术特性
- 自带通用、完善的设计指南,提供 Sketch / Figma / XD 等常用设计工具源文件等设计资源
- 基于设计指南开发了桌面端和移动端 UI 组件库,包含常用的基础 UI 组件,提供 Vue 2 / Vue 3 / React / Angular / Flutter 多个技术栈实现版本(发文时部分技术栈未上线)
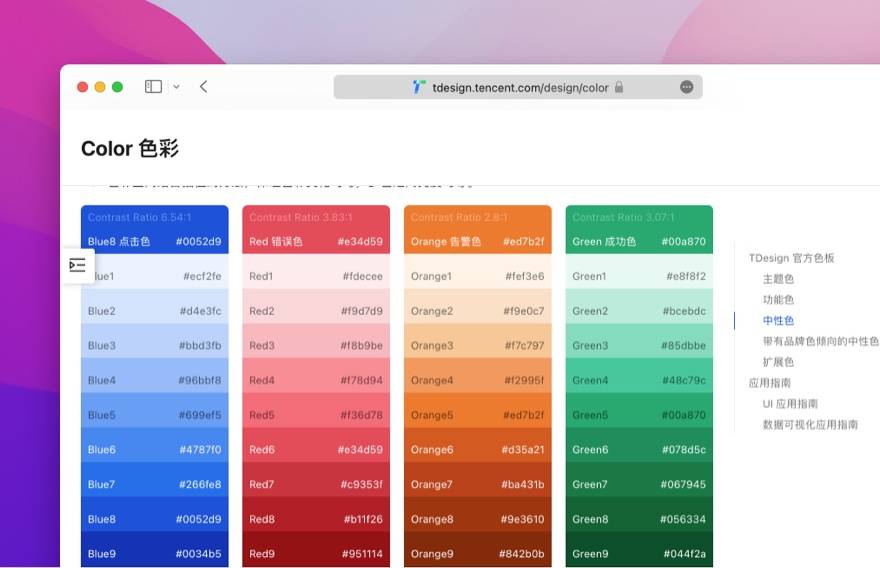
- 内置图标库,支持自定义主题,且内置了浅色和暗色两套色值,轻松切换
- 官方提供了中后台 admin 解决方案 TDesign Starter,漂亮优雅,适配手机,开箱即用
上手体验
从 TDesign 的官网可以感受到来自腾讯内部多年设计经验提炼总结,通用性强,能够帮助产品经理、设计师、开发者等角色高效完成企业级产品的设计和研发。
TDesign 的前端 UI 组件库包含多个技术栈实现版本,即便我们的项目中使用了不同的技术架构或技术栈,也可通过 TDesign 通用设计组件库进行开发,在构建统一/多端覆盖/跨技术栈的前端应用时有优势。
当前国内的 UI 设计风格扁平化当道,虽然 TDesign 的官网做了很多 3D 风格的宣传动图,但 UI 也还是扁平的,但具有浓重的“腾讯风格”,辨识度很高。交互动效有一点点偏向谷歌的 Material Design,但简洁了很多,没有后者复杂,用起来也相当舒服。当然针对不同产品的个性化需求,TDesign 支持对设计风格进行扩展,将设计样式梳理归纳为 Design Token,从而形成一套企业内部的语义化设计规范,也就是说,定制主题非常便捷。
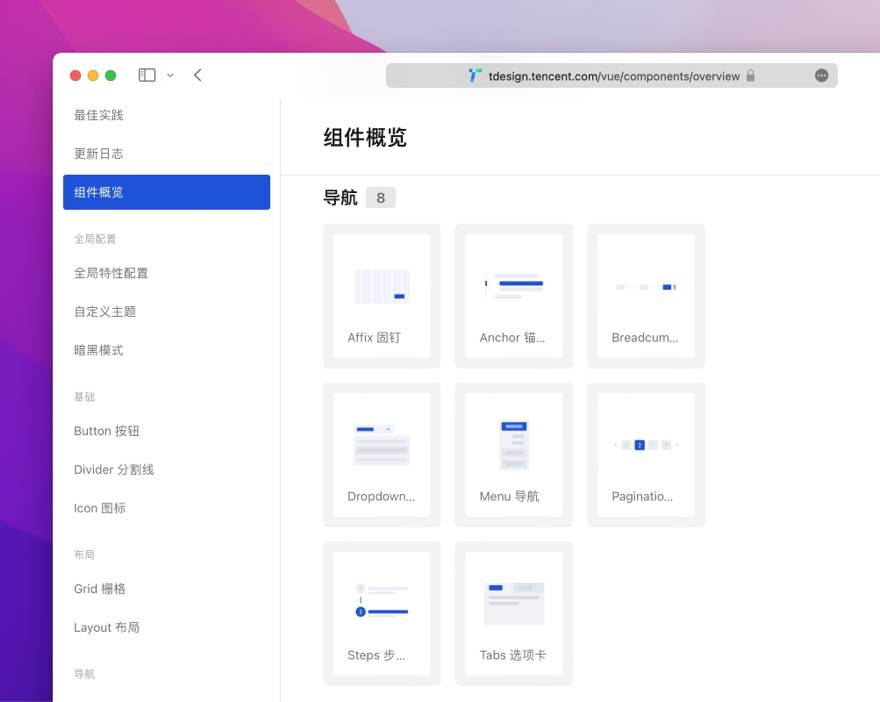
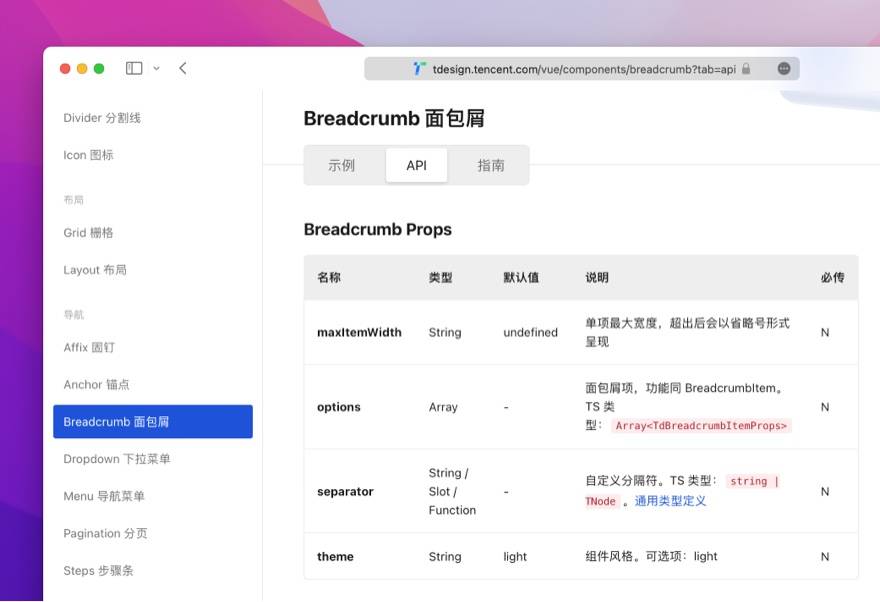
不得不说,TDesign 的文档做得相当好,组件导航有图形化的缩略图,每一个组件的文档都分为「代码例子」、「api」和「设计指南」三部分,清晰明了,文档查阅体验很棒。圈内都说创业就找阿里的技术,腾讯的产品,真不是盖的。
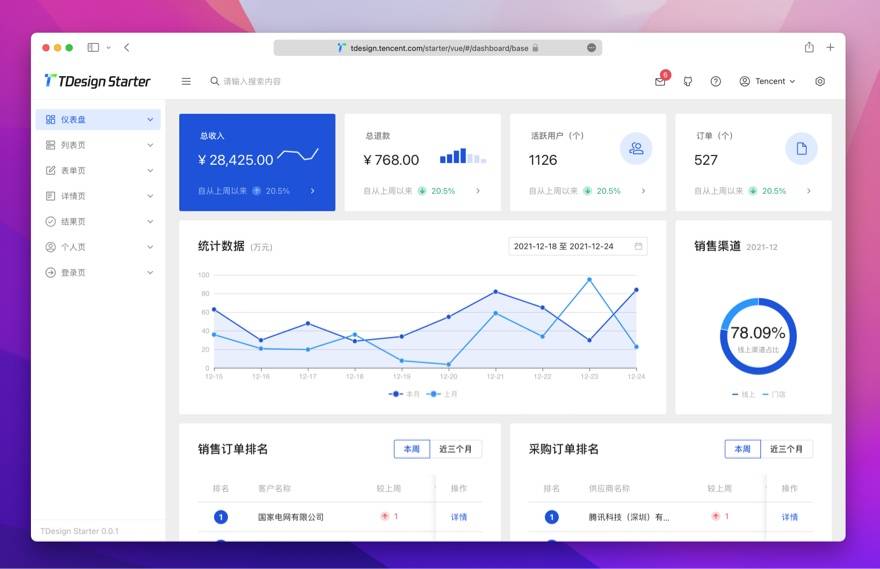
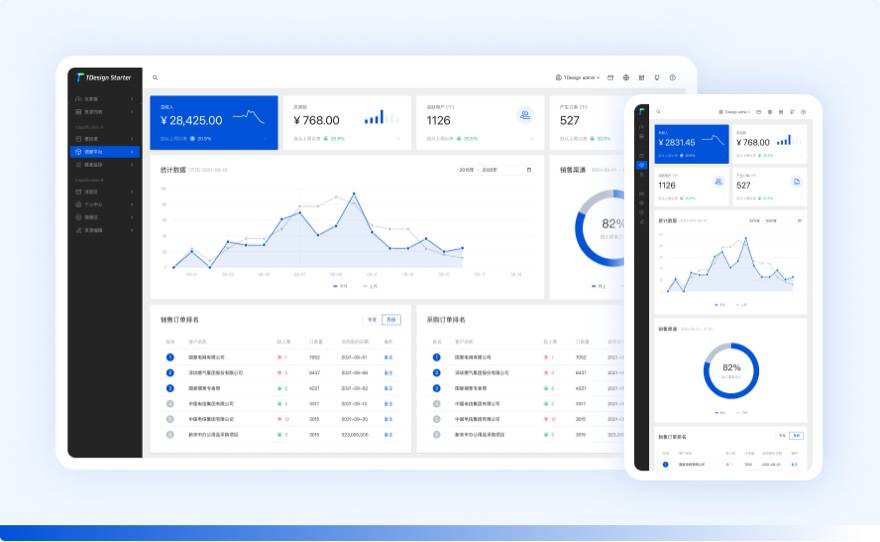
中后台框架 TDesign Starter
在前端开发工作中,UI 组件库很大一部分用途就是用来做管理后台,也就是俗称的 admin 框架,TDesign 也出品了自己的中后台框架 TDesign Starter,命名也相当国际化。
强大的主题定制、开箱即用的 CLI 工具以及适配手机屏幕,页面案例丰富,TDesign Starter 这套中后台系统完成度很高,无论是外在颜值还是内在代码,吊打很多 admin 框架。
使用建议
虽然 TDesign 背靠大厂,且看上去完成度很高,非常不错,但作为新鲜出炉的、面向社会的开源项目,TDesign 还很年轻,目前上线的 Vue 2 版本组件库也还是 beta 版,在网上也看到一些反馈有性能问题的评论,如果你遇到问题没有足够的能力解决它,建议目前先将 TDesign 作为学习研究用,用在生产项目上还是等一等吧。
免费开源说明
TDesign 是腾讯官方出品的免费开源的企业级设计系统,UI 组件库的源代码基于 MIT 开源协议开放,任何个人和公司都可以免费使用,包括商业用途。