关于 Hippy
Hippy 是一个由腾讯出品的跨端开发框架,据称内部历经3年时间打磨,现在开放给所有开发者使用。Hippy 这个框架让开发者可以使用 javascript 语言来开发应用,运行到 iOS、Android 和 Web等多个平台,同时支持目前最流行的 Vue 和 React,使得前端开发者可以更容易开发 APP。
hippy 官网
到目前为止,Hippy 框架已经被应用在腾讯公司内部超过 27 款主流的 App,包括手机QQ、QQ浏览器、腾讯视频、QQ音乐、腾讯新闻等,每日触达数亿用户。
我们首先看看 Hippy 都有哪些主要特性,再来分析什么样的应用适合 Hippy 来开发。
Hippy 的技术特性
- 支持
React和Vue两种主流前端框架,Web 前端开发者上手容易 - 不同的平台保持了相同的接口调用,抹平了差异
- 通过 JS 引擎 binding 模式实现的前端-终端通讯,性能超强
- 提供了高性能的可复用列表
- 仅支持 Flex 的布局引擎
支持 vue / react,但生态不足
首先来看 Vue / React 支持,特别是 Vue 支持,可以让很大一部分的小程序开发者,快速转到开发 App 上,但再仔细看看,发现官方发布的 Hippy-Vue ui 和 Hippy-React ui ,只有几个组件,也没有更新维护,远远不足以支撑常用额业务场景,看情况官方只是提供代码例子,而 UI 界面还需开发者手动码。
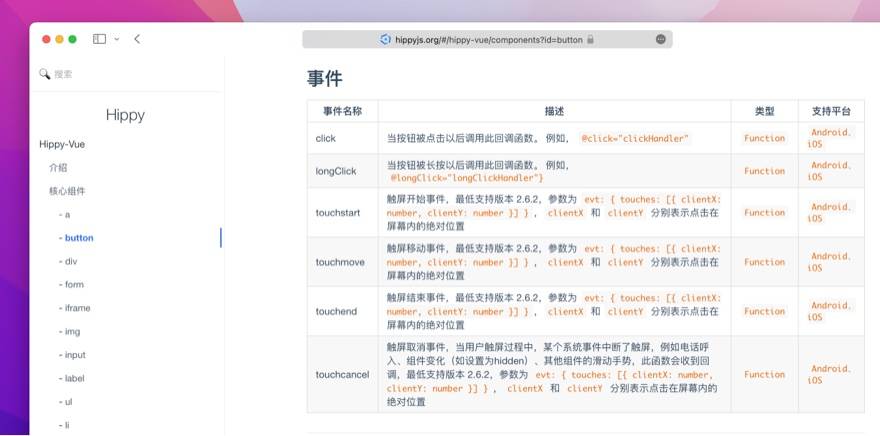
hippy 文档
跨平台接口一致,但痛点仍在
用相同的接口调用原生的功能,这在很多跨端开发中已经实现了,性能确实很不错,但对 web 开发者来说,最大的痛点是对原生开发不熟悉,比如想要调用原生某个功能库,仍然需要安卓或 iOS 工程师来配合完成。比如自定义字体就是一个很常见的需求,用来显示高清的图标字体,这在 web 开发中就是2行代码:
@font-face { font-family: 'myfont'; src: url('./font/myfont.ttf') format('truetype');
}
但在 iOS 中需要在 xcode 工程中整合字体文件,安卓稍微简单点,但也需要熟悉安卓功能目录结构,作为 web 开发者看着脑壳疼。
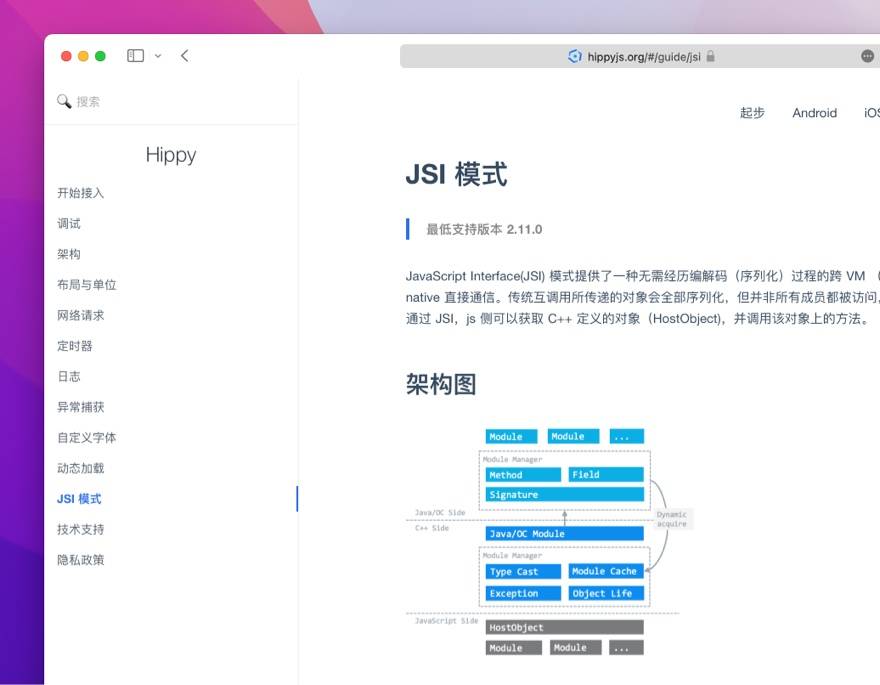
hippy 文档
排版布局写法要转变
最后再来看排版引擎,官方文档写着完整支持 css 的 flex 布局,写文档的人也是一个文字艺术家,其实 Hippy 内置的 Taitank 排版引擎是基于 C++ 的布局引擎,但仅支持 flex 布局,css 的写法有很大的限制,完全不能像开发 web 那样随心所欲,性能当然很好。
我写过阿里的 weex 和 uni-app 的 nvue 页面,其实都是类似的排版原理,写布局时确实有限制,但 flex 写起来很快,运行流畅,代码也简洁,几乎没有什么布局做不出来,我认为传统的 web 布局写法真的太随意了,浏览器需要兼容所有的写法,才导致了 web 性能问题。
Hippy 能考虑入坑吗?
从日常维护和发版的频率来看,Hippy 确实是在不断迭代中,而且在腾讯内部不少用户量大的 App 上都得到了应用,结合官方提供的开发文档,不难看出,在主要用原生开发的 App 项目中,Hippy 开发短平快的特点,作为 App 中某个功能模块的补充,通过 js 来频繁热更新,是最佳的使用场景,腾讯内部的这些产品无一例外,都是这样的开发场景。
那是不是就意味着从 0 到 1 完全用 Hippy 开发一款 App 不可行?如果 App 绝大部分的业务场景只是 UI 和后端 api 的交互,不需要调用很多原生接口,Hippy 完全可以满足需求。
免费开源说明
Hippy 是一款免费开源的跨平台开发工具,由腾讯技术团队开发并且维护,源码基于 apache 2.0 开源协议托管在 Github 上,任何个人或公司都可以免费使用。